React 공식문서를 보고 하나씩 정리해보겠다.
1. 새로운 React 앱 만들기 (https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html)
npx create-react-app my-app
터미널에 위 명령어를 입력하면

자동으로 my-app이라는 React app을 생성해준다.
이름은 바꿔도 무방하다 (my-app)
my-app 폴더로 이동해서 (cd my-app)
npm start를 입력하면 react 첫 화면을 볼 수 있다.
cd my-app
npm start
주요 개념 - 1. Hello World (https://ko.legacy.reactjs.org/docs/hello-world.html)
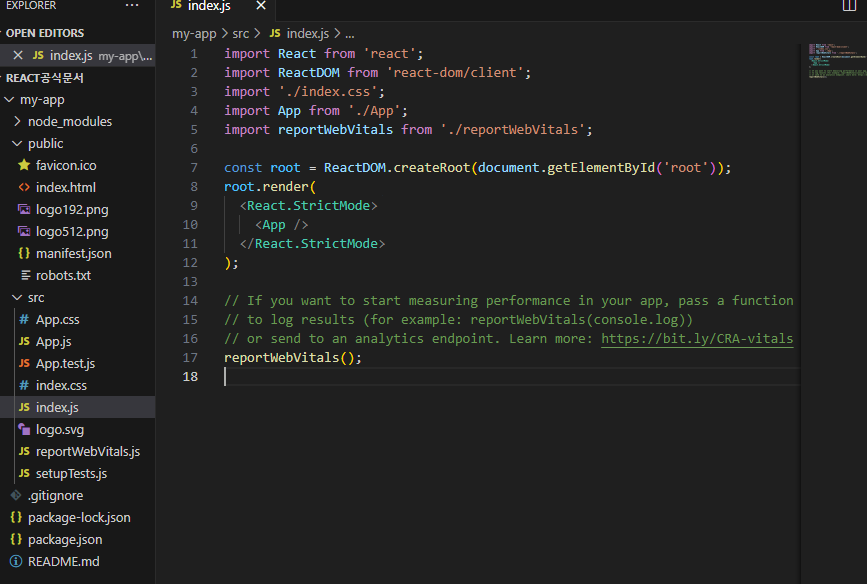
생성된 my-app 폴더의 src에 index.js를 수정해서 Hellow World를 찍어보자.

ReactDOM.render() 함수가 가상돔을 만들고
이 가상돔이 진짜 돔에 반영되고
그 위치는 'root' 라는 id를 가진 앨리먼트의 자식이 된다.
가상돔과 돔에 관한 개념에 대해서 추후에 깊게 공부해보자!
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>Hello, world!</h1>);
위 코드를 7 ~ 12 번째 줄에 입력하면 화면에 Hello World 가 뜨는 모습을 볼 수 있다.

이렇게 화면에 Hello World 까지 찍어봤다.
공식문서를 하나씩 정복해나가보자!
Ref :
https://ko.legacy.reactjs.org/ ,

'JS > React' 카테고리의 다른 글
| React 공식문서 보기 - 3 (Component, props) (0) | 2024.03.14 |
|---|---|
| React 공식문서 보기 - 2 (JSX, 엘리먼트 렌더링) (0) | 2024.03.13 |
| React : component에게 인자 넘겨주기 - props (1) | 2024.01.11 |
| React에서 useState사용하기 (1) | 2024.01.07 |
| React에서 createElement 사용하기 (0) | 2024.01.04 |



