HTML & CSS 공부나 스프링 프로젝트 중에서 html파일을 수정하고 확인할 때
Livereload를 이용하면 아주 편리하게 바로바로 반영되는 결과를 확인할 수 있다.
1. 의존성 추가
developmentOnly 'org.springframework.boot:spring-boot-devtools'gradle에 의존성을 추가해준다.
2.properties 파일 수정
spring.devtools.livereload.enabled=trueproperties 파일에 위와 같이 true로 변경해준다.
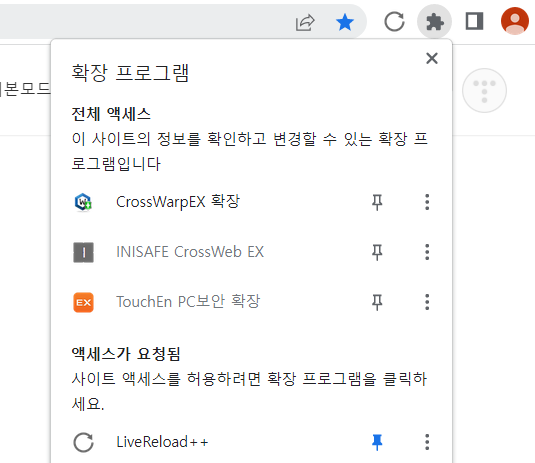
3. 구글 크롬에서 Livereload를설치한다.


설치하면 위와 같이 새로고침모양이 생기거나, 퍼즐 모양을 누르면 볼 수 있다.
4. Livereload를 실행해준다.

새로고침 모양 안에 초록섹 체크모양이 표시되면 실행 중이다.
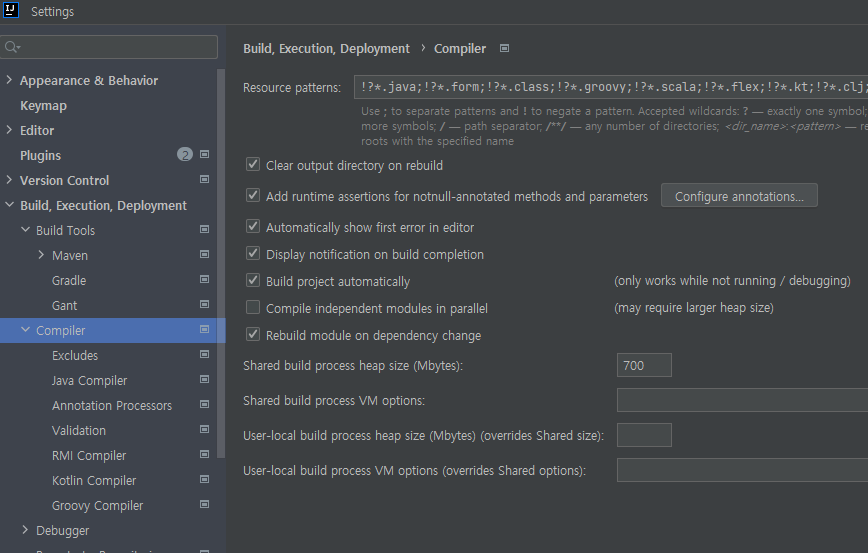
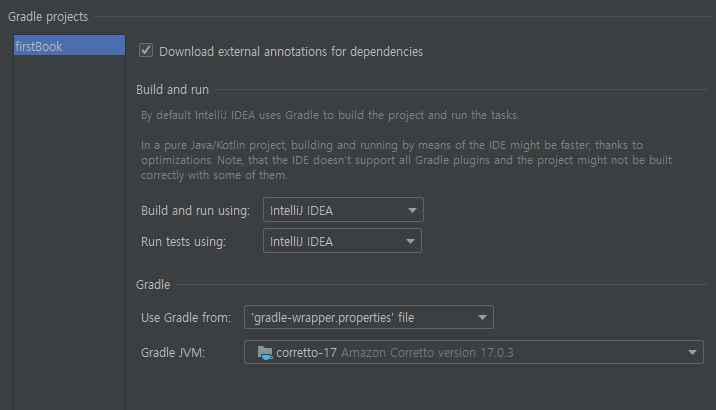
5. Build project automatically를 체크해준다.

6. Buildfmf IntelliJ IDEA로 설정해준다.

이거는 좀 다른 블로그들과는 달라서 의아했다. 어떤 사람은 Gradle로 해야한다고 하는데 나는 IntelliJ IDEA로 설정해서 실행하니 잘 됐다.
이제 html을 변경해도 프로젝트를 재시작할 필요 없이 바로(는 아니고 3~5초) 확인할 수 있다.
HTML & CSS를 공부하는데 굉장히 편리하다.
물론 설정하는데 삽질을 할 수 있지만 충분히 그럴만한 가치가 있다고 생각된다.

'Spring' 카테고리의 다른 글
| AOP는 또 뭐에요? 처음 들어봐요 (0) | 2023.01.05 |
|---|---|
| H2 DB File corrupted while reading record: null. Possible solution: use the recovery tool [90030-200] 90030/90030 오류 : 해결방법 (0) | 2023.01.01 |
| 쓰지않는 import문 지우는 단축키 (0) | 2022.12.12 |
| Spring의 DI와 IoC에 대해 설명할 수 있나요? (0) | 2022.12.11 |
| Junit5에서 parmeter를 이용한 Test실행하기 (0) | 2022.12.06 |



